CSR Poland 2025 – inspirująca konferencja pełna wartościowej wiedzy i spotkańŚwięto odpowiedzialnego biznesuW dniach 20-
Czy praca w Angularze może być prosta i efektywna? Kilka słów o narzędziu Angular-Seed rozwijanym przez Comarch

Czy praca w Angularze może być przyjemna? Osoby zajmujące się na co dzień front-endem na pewno odpowiedzą… to zależy… od narzędzi jakich się używa i przy jakim projekcie. W tym artykule pokażemy autorskie rozwiązanie firmy Comarch do pracy przy aplikacjach webowych.
Na początek kilka słów o tym, czym jest Angular oraz w jakich projektach jest wykorzystywany.
Angular to kompleksowy framework do projektowania, optymalizacji i wspomagania pracy przy aplikacjach internetowych wspierany oraz rozwijany przez Google. Wykorzystuje się go szczególnie do projektowania oraz tworzenia wydajnych aplikacji typu SPA (Single Page Application). Z założenia główną rolą oprogramowania jest ułatwianie pracy programistom. To stosunkowo młoda technologia. Pierwsze wydanie Angulara Google ogłosił w maju 2016 roku. Od tamtej pory światło dzienne ujrzało już kilka nowych wersji, a sam framework stał się jednym z najbardziej popularnych wśród twórców aplikacji webowych.
Angular pozwala na budowanie testowalnych i skalowalnych interfejsów użytkownika, które działają dobrze w miarę ich rozwoju. Przewidywalny harmonogram wydań i narzędzia do aktualizacji sprawiają, że praca w Angularze jest dość wydajna i przyjemna. Ponadto, by korzystać z frameworka, należy znać najprostsze języki programowania: JavaScript, HTML, CSS. Szkielet rozwijany przez Google posiada domyślny zestaw narzędzi To pozwala uniknąć konieczności projektowania od podstaw wszystkich funkcji, np. walidacji komentarzy czy konfiguracji routingu. Przynosi to oszczędność czasu w trakcie realizacji projektu.
Praca z Angularem opiera się o język TypeScript, który ułatwia zachowanie przejrzystego kodu, pozwala łatwiej wychwytywać błędy, a także usprawnia proces debugowania. Aplikację można też podzielić na moduły, przez co zarządzanie projektem jest znacznie łatwiejsze.
Angular CLI
Osoby, które pracowały w Angularze, na pewno zetknęły się z narzędziem Angular CLI. Przyspiesza ono pracę podczas rozwoju aplikacji, szczególnie początkującym programistom. Dzięki niemu możliwe jest szybkie utworzenie projektu, jak i wszystkich elementów dodatkowych m.in. komponentów, modułów, dyrektyw. Ponadto dostępnych jest dużo innych udogodnień, w tym narzędzia internacjonalizacji (i18n) i lokalizacji (l10n), które pomagają projektowanej aplikacji dotrzeć do ludzi na całym świecie.
Czym jest Angular-Seed?
W Comarchu poszliśmy o krok dalej i stworzyliśmy Angular-Seed. Na początku jednak krótka informacja o tym, czym jest platforma programistyczna ułatwiająca pracę w Angularze stworzona przez krakowską spółkę.
Definicyjnie, jest to wewnętrzny pakiet startowy Comarchu wspomagający tworzenie aplikacji przy wykorzystaniu frameworka Angular2+, który ułatwia pracę programisty frond -end.
Z czego składa się Angular-Seed i czym jest Stub?
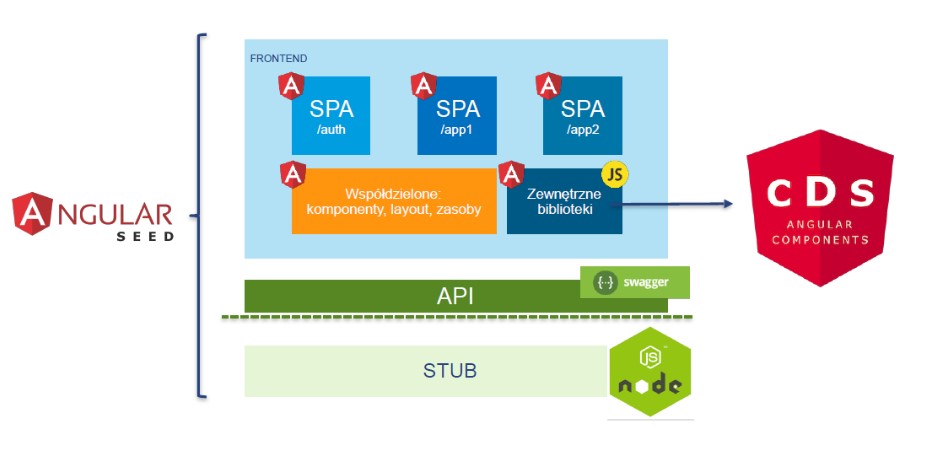
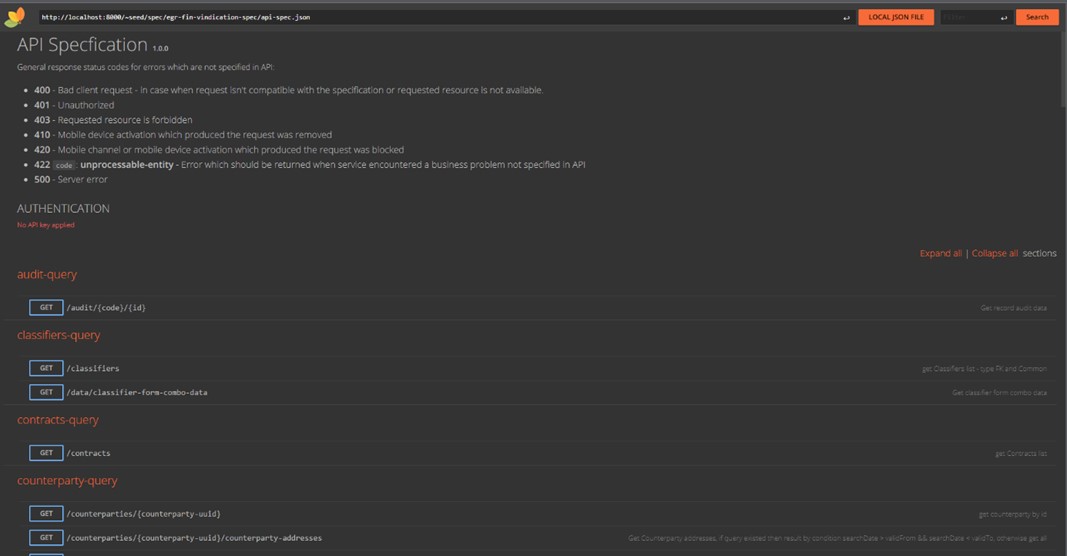
Poniższy zrzut ekranu przedstawia schemat Angular-Seed.

Jak można zauważyć, Angular-Seed zawiera zestaw narzędzi do tworzenia aplikacji Angular oraz serwer mocking API - nazywany Stub.
Jest to biblioteka odpowiedzialna za mockowanie usług API. Jest ona również wyposażona w przeglądarkę specyfikacji. Dzięki niemu, programiści frontendowi nie muszą czekać, aż programiści backendu dostarczą działające API, mogą przygotować mocki API, korzystając ze specyfikacji.
Serwer Stub udostępnia zmockowane dane serwisów backendowych, data randomizer generuje dane dla zmockowanych usług) oraz obsługuje specyfikację API (OpenAPI 3 / Swagger 2.0). Serwer posiada również tryb Proxy, dzięki czemu może łączyć się z API napisanym przez programistów backend.
Specyfikacja API może być modyfikowana przez programistów front-end i back-end. Wszystkie zmiany w specyfikacji powinny zostać zaimplementowane przez oba zespoły. Specyfikacja to „umowa” między serwerem a wszystkimi klientami.
Dlaczego Comarch stworzył Angular-Seed? Jakie korzyści ma autorskie oprogramowanie?
W spółce z Małopolski pracuje obecnie ponad 7000 osób, z czego duża część zajmuje się programowaniem aplikacji webowych. Setki osób w firmie na co dzień pracuje w Angularze. Decyzja o stworzeniu narzędzia optymalizującego procesy rozwoju oprogramowania w firmie wydawała się więc korzystna.
Angular-Seed posiada dodatkowe komponenty, takie jak serwer STUB, generator danych. Prace jako front-end developer w Comarch ułatwia również Comarch Design System, ponieważ posiada on utworzone i rozwijane komponenty wspólne, dzięki czemu wszystkie aplikacje powstające w firmie mają wspólne zachowania i design.
Dzięki zastosowaniu serwera mocking API programiści frontonowi nie muszą czekać, aż zespół back-end wystawi odpowiednie endpointy. Mogą oni pracować na swoich zmocowanych danych, które „udają” te przysyłane z serwerów. Angular-seed korzysta również ze specyfikacji, dzięki czemu zarówno frontend, jak i backend wie, czego potrzebuje do komunikacji między klientem a serwerem.
Krótko o CDS – Comarch Design System

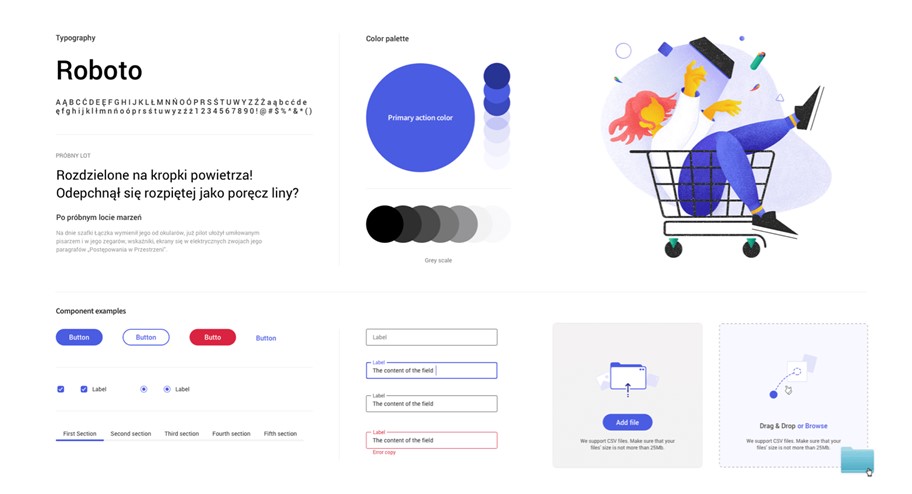
Comarch Design System to biblioteka elementów wizualnych oraz ich implementacja w formie komponentów Angular. Powstała w celu utrzymania spójności produktów Comarch oraz wysokiej jakości realizowanych wdrożeń. CDS pozwala zapewnić najlepsze praktyki i wytyczne dotyczące projektowania i implementacji. Autorskie rozwiązanie Comarch reprezentuje określony styl wizualny oraz działanie komponentów. Jest używany przy projektowaniu implementacji produktów krakowskiej spółki.
Comarch Design System zapewnia szybszą implementację (komponenty są gotowe i zaimplementowane); spójność wizualną w zakresie produktów firmy lub poszczególnych modułów; łatwość budowania dostępnych aplikacji internetowych (WCAG); nowoczesny, stale rozwijany i intuicyjny design; elastyczność, kiedy chcesz dostosować swój produkt pod klienta; bardzo dobrze przygotowaną i bogatą dokumentację.
Pracy w Angularze można nauczyć się już na stażu!
Pakiet Angular-Seed jest intuicyjny i daje możliwość, a nawet ułatwia naukę zarówno czystego Angulara, jak i współpracy z zewnętrznymi bibliotekami. Staż programistyczny w Comarch może pomóc we wdrożeniu w pracę z technologiami webowymi. Staż IT w krakowskiej spółce trwa zaledwie 3 miesiące (lipiec - wrzesień), ale jest to w zupełności wystarczające, by poznać podstawy.
Podczas stażu pracuje się nad realnymi projektami, które potem trafiają do portfolio sprzedażowego firmy.


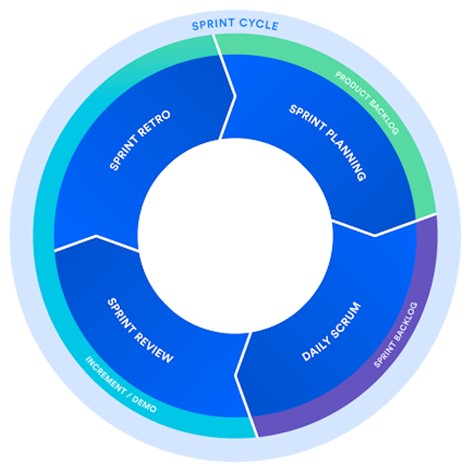
Na stażu jedną z pierwszych umiejętności, jaką poznają przyszli programiści, jest praca w SCRUMIE. Podczas 2-3 tygodniowych ‘Sprintów’ realizowane są wcześniej zaplanowane zadania. Pod koniec każdego Sprintu odbywa się ‘review’, na którym przedstawia się zrealizowane w Sprincie tematy oraz ‘retro’. Podczas spotkania można również przedstawić własne spostrzeżenia o pracy realizowanej wewnątrz zespołu, zgłosić uwagi oraz zaplanować dalsze kroki w celu ulepszenia pracy zespołowej.
Dużym plusem jest też możliwość nauczenia się współpracy z projektantami UX oraz tworzonymi przez nich makietami, na podstawie których realizowane są prace programistów. Każdy z developerów tworzy również specyfikacje API, dzięki czemu istnieje jednolity zestaw punktów końcowych, na których mogą polegać aplikacje.
Poniżej screen przykładowej specyfikacji wygenerowanej dla jednej z aplikacji: 
Podsumowanie
Kiedy w 2016 roku Google prezentowało swoje najnowsze narzędzie do pracy z technologiami webowymi, niejeden z programistów śledził jego pierwsze funkcjonalności. Protoplasta Angulara wydany przez Google w 2010 roku cieszył się dużym zainteresowaniem. Nie inaczej było i tym razem. Od czasów premiery frameworka powstało wiele bibliotek i programów mających na celu optymalizację pracy w Angularze. Jednym z nich jest Angular-Seed rozwijany przez Comarch.
Angular-seed wyraźnie przyspiesza, ułatwia i optymalizuje pracę developerów. Ponadto, dzięki autorskiemu rozwiązaniu spółki z Krakowa, nawet raczkujący programista jest w stanie tworzyć zaawansowane aplikacje webowe. Dzięki temu podczas 3-miesiecznego stażu możliwe jest stworzenie oprogramowania, które z dumą można wpisać do swojego portfolio.
Zapraszamy do aplikowania do Comarch: https://crossweb.pl/job/comarch/
Autor: Sylwia Mosur, absolwentka stażu programistycznego Comarch z 2021 roku, obecnie Junior front-end developer w Comarch.
Blog - najnowsze wpisy
Cześć!Przygotowaliśmy dla Was zestawienie targów pracy, które odbędą się w 2025 roku. Wszystkie wydarzenia uporządkowali
Branża IT od lat zmienia się na lepsze, a kobiety odgrywają w niej coraz większą rolę – zarówno jako liderki zespołów te
Kontynuujemy podsumowanie 2024 roku. Tym razem przyjrzeliśmy się danym dotyczącym wystapień. I po raz drugi publikujmy w
Zebraliśmy dla Was informacje, jakie treści najczęściej czytaliście w Crossweb w minionym roku. W ten sposób powstał ran
Jako entuzjastka nowych technologii i regularna uczestniczka branżowych wydarzeń, zawsze szukam konferencji, które nie t







